Izrada osnovnog InDesign predloška
Na samom početku rada potrebno je definirati osnovne postavke InDesigna.
Mjerne jedinice
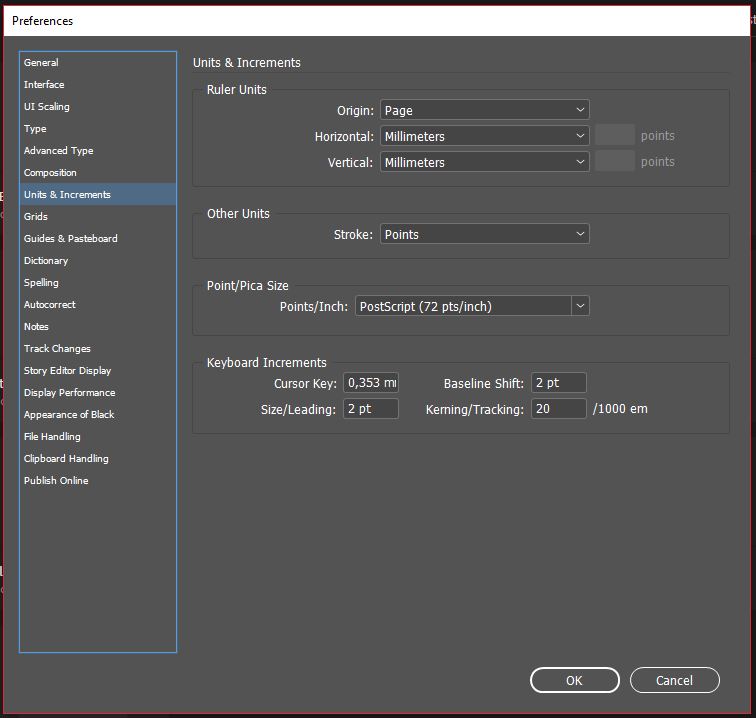
- Otvorite postavke InDesign-a Edit > Preferences > Units&Increments
- Postavite slijedeće vrijednosti:
Origin Page Horizontal milimeters Vertical milimeters Stroke Points Points/Inch PostScript (72 pts/Inch) Keyboard Increments ostaviti po defaultu ili definirati nakon izračuna visine grida 
Osnovni jezik/rječnik dokumenta
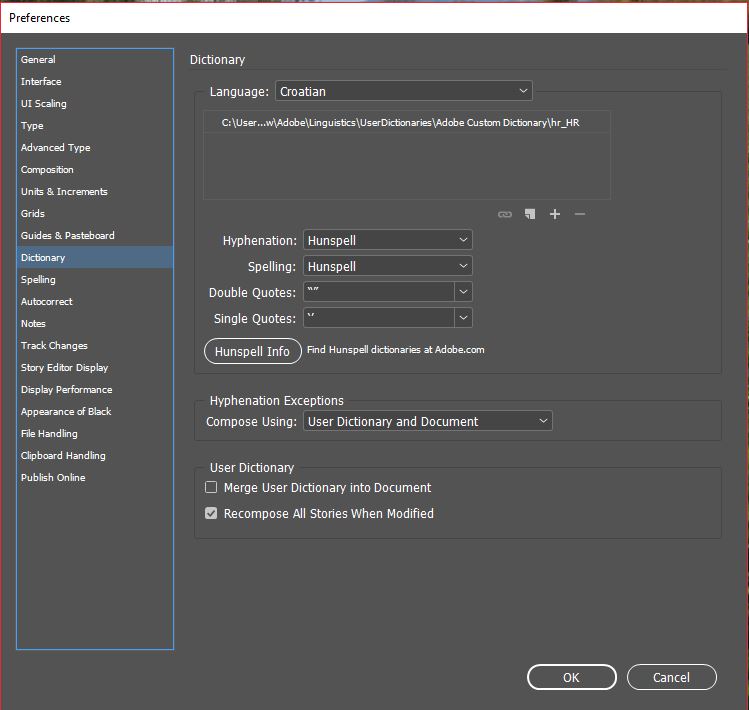
- Otvorite postavke InDesign-a Edit > Preferences > Dictionary
- Postavite slijedeće vrijednosti:
Language definirajte jezik na kojem su tekstovi radi kvalitetnije hyphenacije (lomljenja riječi) Hyphenation Hunspell (spellchecker za kompleksne jezike) Spelling Hunspell Double quotes/Single quotes u InDesignu postoji mogućnost automatske promjene vrste navodnika u odnosu na izgled u tekst editoru. Ako se navodnici u prijelomu ne prikazuju sukladno definiranom dizajnu publikacije ovdje ih možete naknadno prilagoditi Hyphenation Exceptions Compose using - User Dictionary and document User dictionary uključite opciju Recompose All Stories When Modified 
Predložak
Za kreiranje predloška potrebno je definirati format publikacije zajedno sa osnovnim elementima.
Kreiranje formata dokumenta
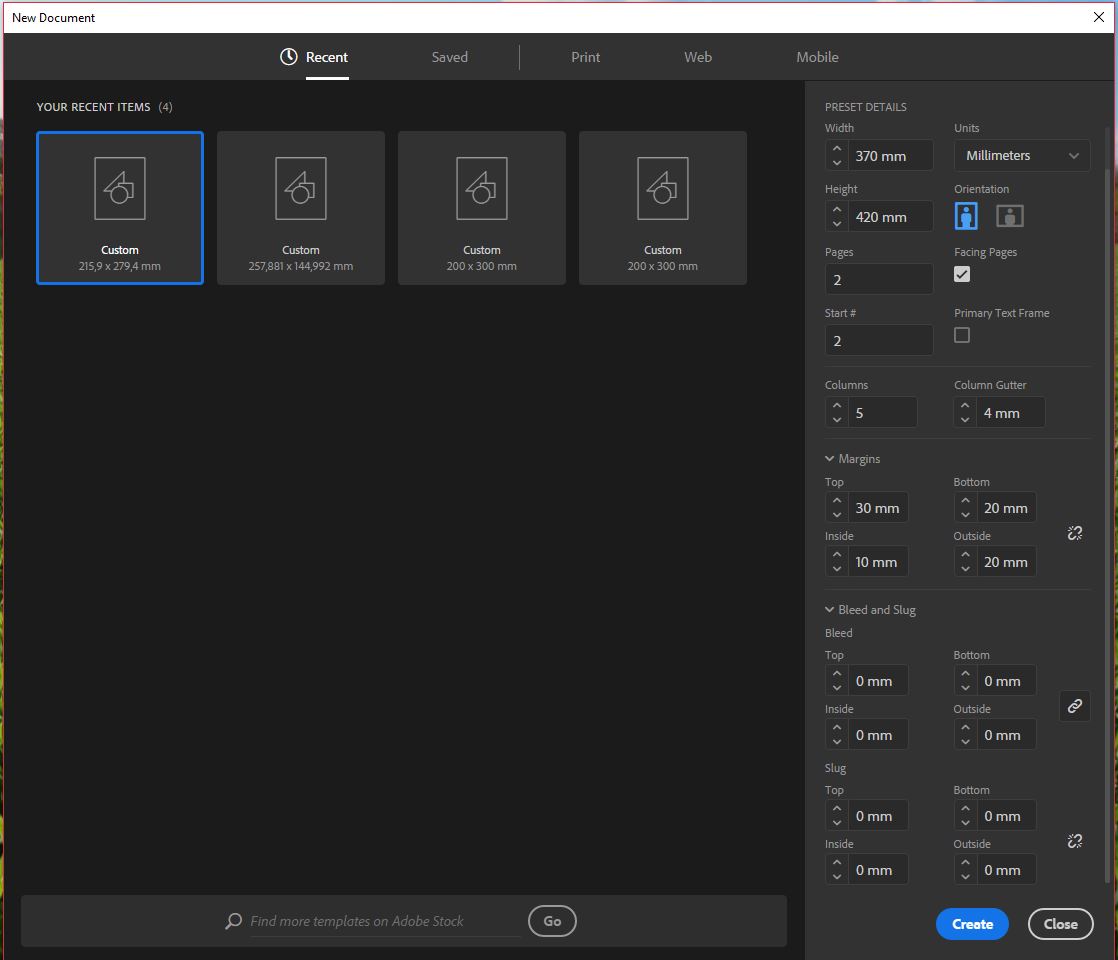
- Kreirajte novi InDesign dokument File > New document
- Postavite slijedeće vrijednosti:
Width širina stranice u mm Height visina stranice u mm Orientation up Facing Pages uključite opciju Pages 2 Start page 2 Columns broj stupaca Column gutter razmak između stupaca Margine Top gornja Bottom donja Inside unutarnja Outside vanjska Bleed and slug Bleed napust - ne koristimo kod dnevnih novina, ali napust od 3 mm obavezan je kod pripreme i izrade časopisa, magazina, biltena koji se obrezuju nakon tiska Slug se koristi za informacije poput datuma i vremena izrade ili broja stranice (za publikacije bez paginacije) te za elemente koji olakšavaju tisak - paseri, klinovi... - Kliknite gumb Create
- Spremite dokument File > Save

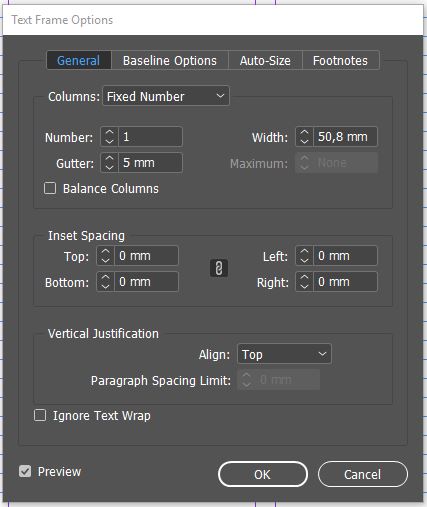
Tijekom prijeloma ćete ponekad naknadno dodavati elemente i definirati broj stupaca u tekst okviru. S obzirom da je InDesignova osnovna mjera za razmak između stupaca 4,233 mm morati ćete je ručno mijenjati. Zato je jednostavnije kod definicije mastera promijeniti mjeru u onu koja je definirana kod izrade layouta.
Otvorite u glavnom izborniku Object > Text Frame Options > General i pod Gutter unesite točnu mjeru.

Definiranje osnovnog grida
Sljedeći korak je da unutar formata knjižnog bloka kreiramo grid koji će odgovarati i body tekstu i formatima oglasa. Veličina grida ovisi o formatu publikacije, broj gridova ovisi o formatima oglasa. Cilj je da oba parametra budu povezana i funkcionalna.

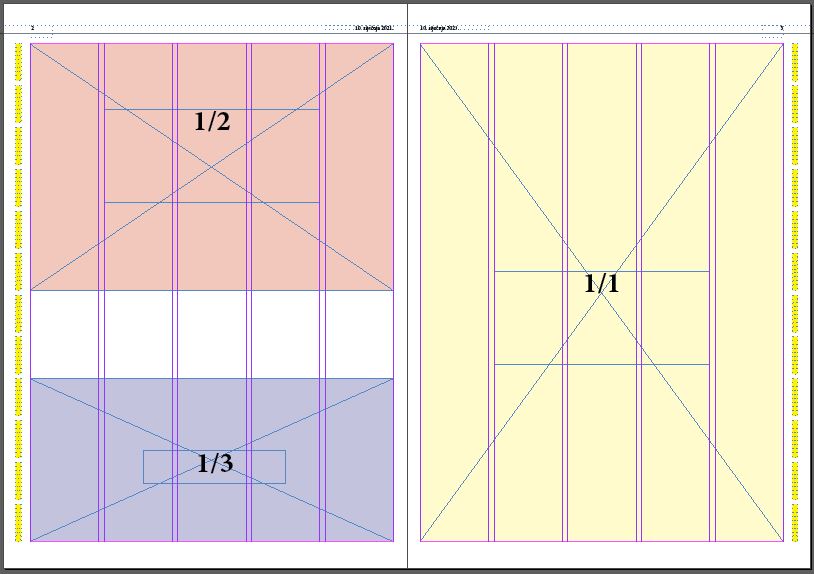
Npr. za publikaciju formata 300x420 mm i veličine knjižnog bloka od 270x370 mm. Najčešći formati oglasa su 1/1, 1/2, 1/3, 1/4, stranice pa je stranicu po visini potrebno razdijeliti na način da većina formata sjedne na svoj grid. Ovakva priprema grida omogućava nam da, kod pripreme predložaka, veličine tekstova prilagodimo najčešćim formatima što znatno olakšava rad s oglasima.
U ovom primjeru to je 107 gridova (12 /žutih/ modula s po 8 gridova i 11 gridova razmaka). Visinu grida izračunamo tako da visinu knjižnog bloka stranice podijelimo s brojem gridova. U ovom primjeru dobit ćemo visinu grida od 9,802 pt.
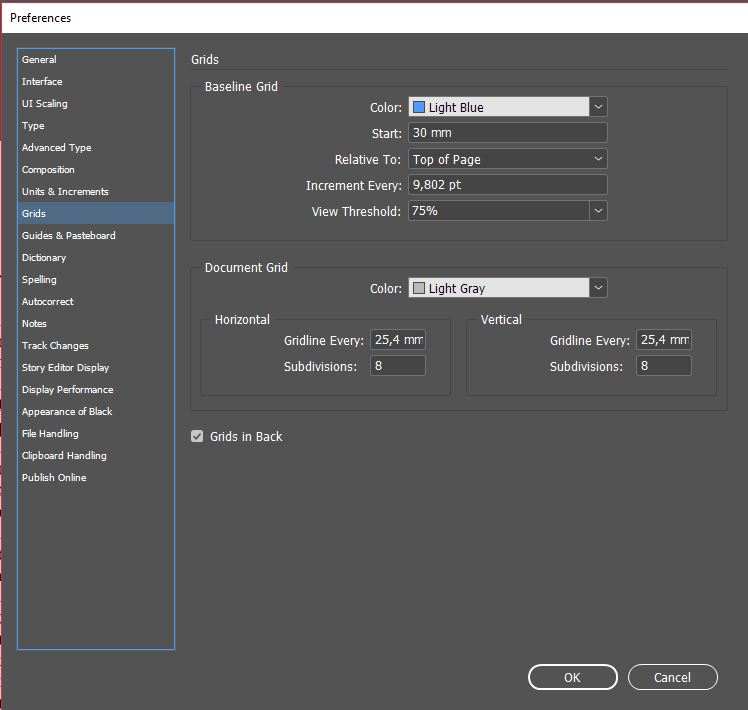
Dobivenu mjeru unesite u Preference:
- Otvorite postavke InDesigna Edit > Preferences > Grids
- U polje Start upišite vrijednost udaljenosti od vrha stranice do linije na kojoj počinje knjižni blok (vrijednost gornje margine koja je definirana kod izrade layouta)
- U izborniku Relative to odaberite vrijednost Top of Page
- U rubriku Increment Every upišite izračunatu vrijednost visine modula

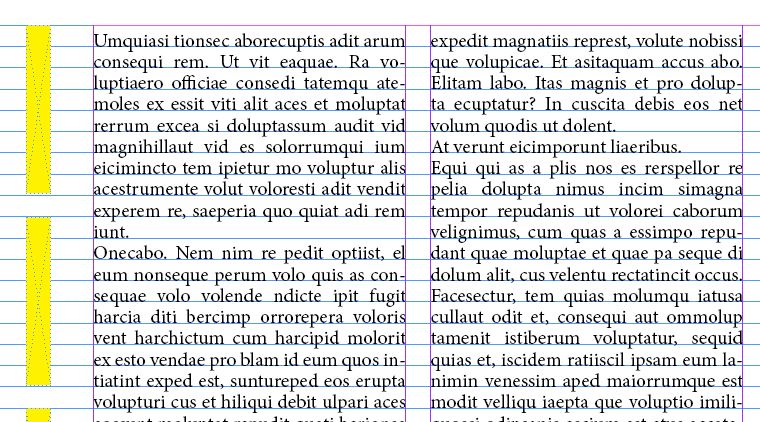
Sada treba na stranicu ubaciti body tekst i vidjeti odgovara li ova veličina grida razmacima između redaka u body tekstu.
U ovom primjeru veličina teksta je 9pt i leading od 9,802 pt odgovara i veličini teksta i vrsti fonta koji varira od publikacije do publikacije.

Ako ovako dobiveni leading ne odgovara veličini i vrsti fonta koji se koristi u body tekstu pokušajte ga smanjiti/povećati promjenom margina (kod novinskog prijeloma pazite na minimalne veličine margina koje vam je definirala tiskara) te broja gridova (npr. podjela na 95 gridova (1 modul 7 gridova) daje nam leading od 11,1 pt) no svakako pokušajte zadržati osnovnu podjelu na 12 redaka mreže kao u primjeru.
Definiranje Mastera
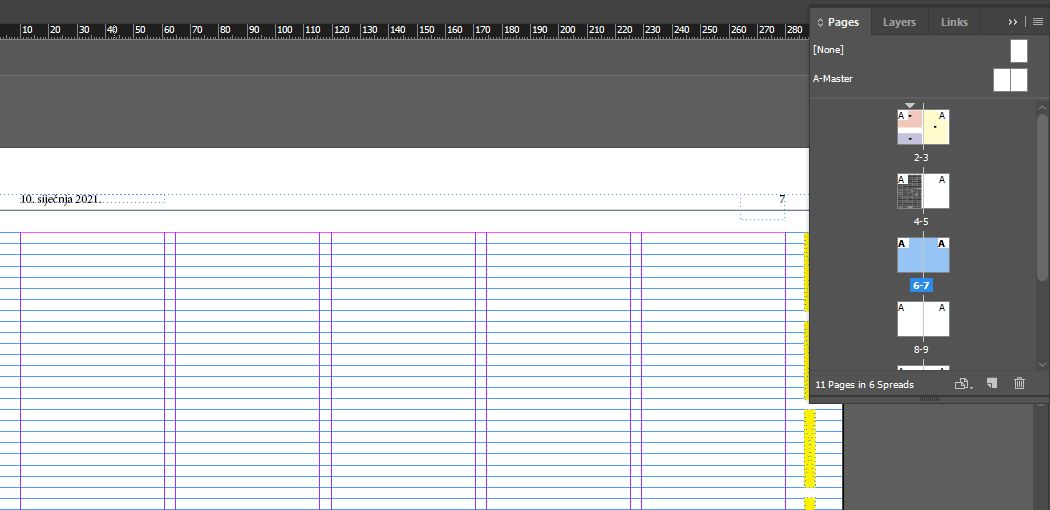
- U paleti Pages (prikažite paletu Window > Pages ) dvoklikom uđite u A-Master
- Na osnovni A-master postavite žute module (boja je opcionalna) i definirajte da su non-printing objekti ( Window > Output > Attributes uključite opciju Nonprinting)
- Postavite sve elemente headera i footera (stranične brojke, logo, rubrike, datum...)
- Svim elementima definirajte font, veličinu, rez, te nested ili grep stilove za elemente koji se sastoje od više fontova/rezova (npr. Ponedjeljak, 22. siječnja 2019.)
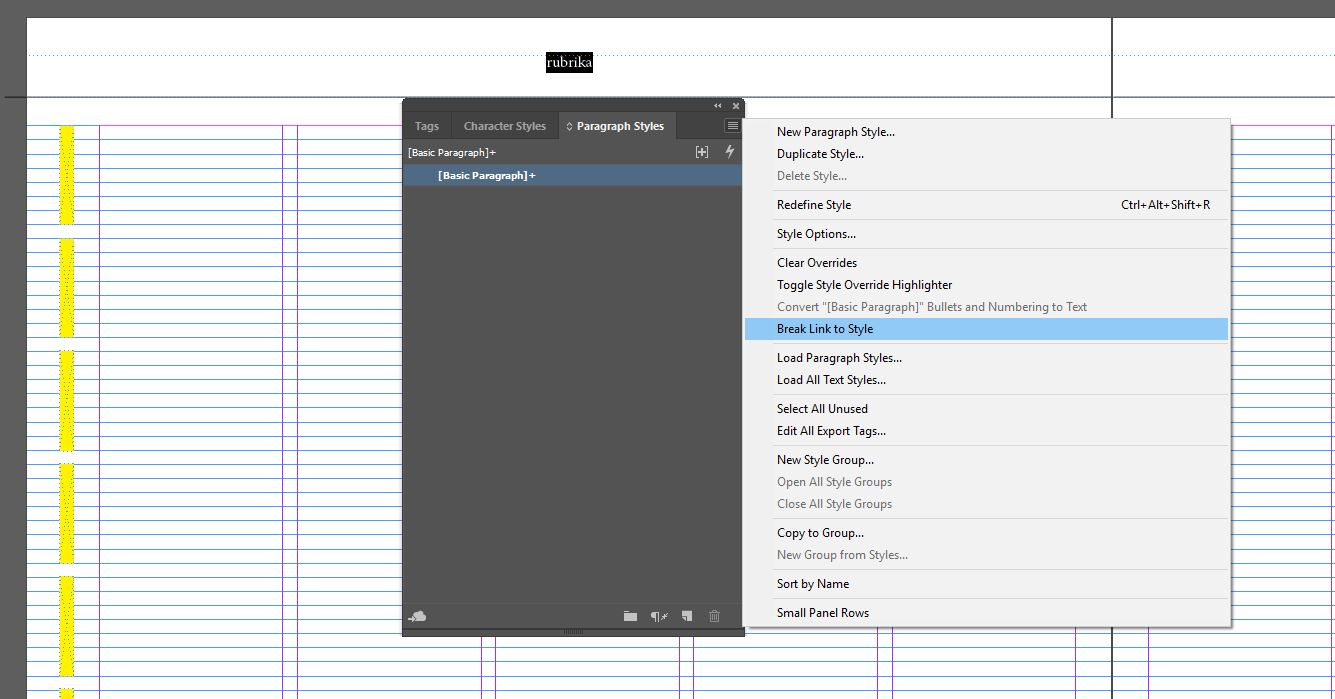
- Za elemente koji se neće naknadno formatirati nisu potrebni paragraf stilovi pa nema potrebe za kreiranjem dodatnog stila, nego selektirajte tekst i putem opcije Break Link to Style ( Window > Styles > Paragraph Styles + klik na Izbornik opcija desno gore) definirate font i veličinu tog elementa bez kreiranja paragraf stila

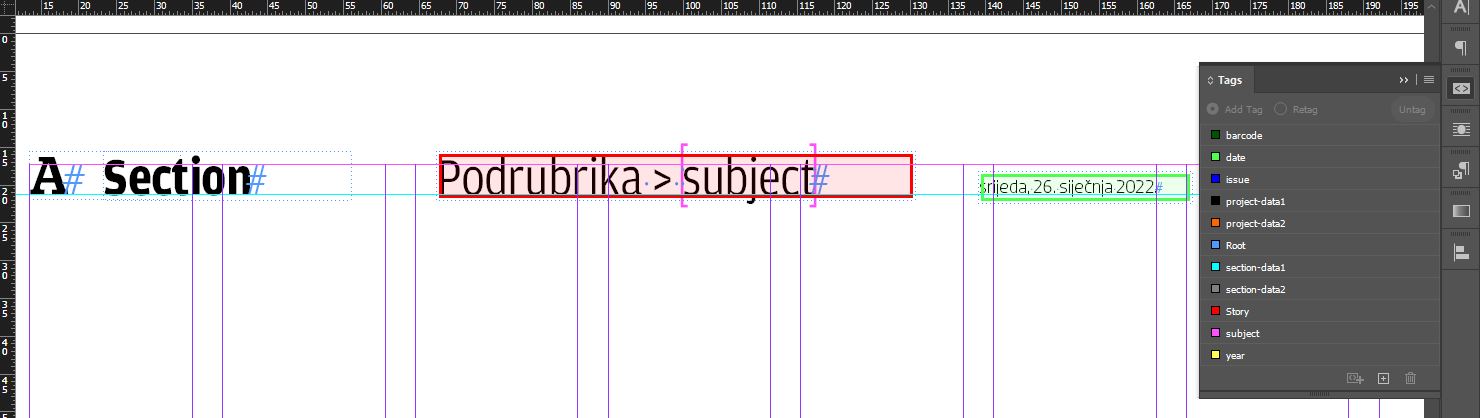
- Potrebno je pravilno tagirati sve elemente koji će se prilikom otvaranja izdanja popunili potrebnim informacijama.
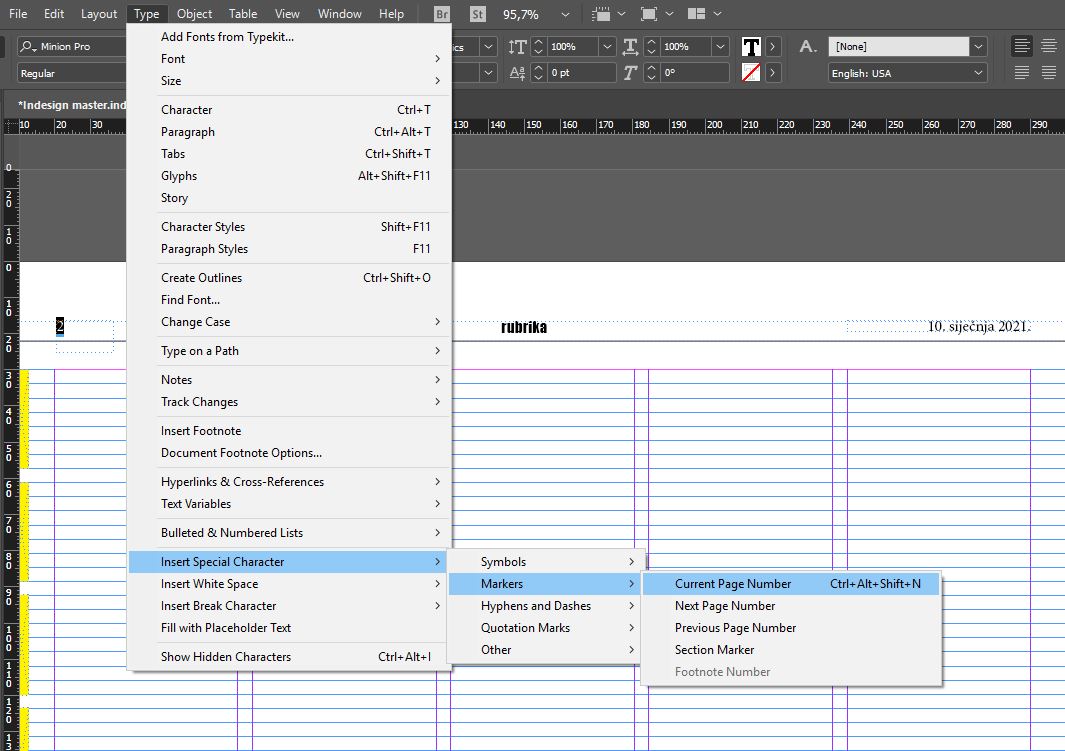
Stranične brojke definiramo putem opcije Insert Special Character tako da selektirate tekst i u glavnom meniju odaberete Type > Insert Special Character > Markers > Current Page Number. Stranična brojka će se promijeniti u oznaku A (A master, na B masteru oznaka će biti B, na C masteru C...)
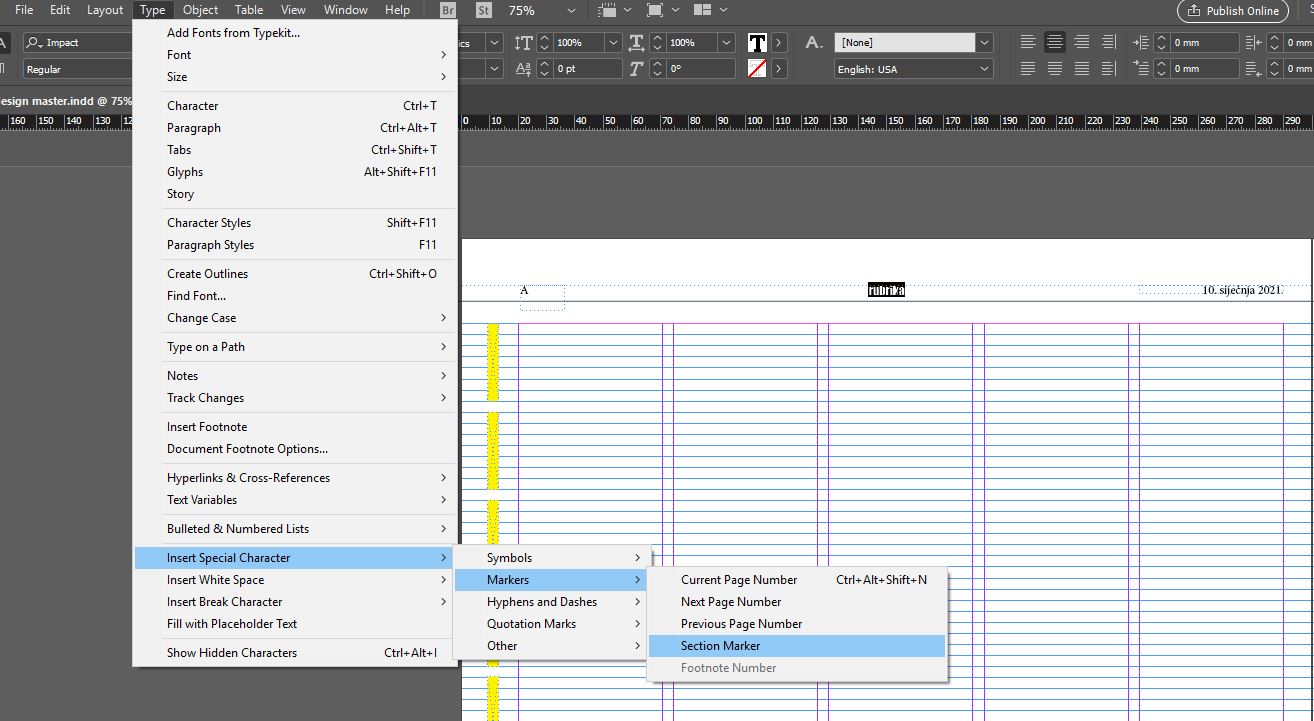
- Rubriku definiramo kroz opciju Section tako da selektirate tekst i u glavnom meniju odaberete Type > Insert Special Character > Markers > Section Marker.

Nakon selekcije selektirani tekst će se automatski promijeniti u Section i neće se vidjeti na osnovnoj stranici praznog predloška (blank_template)
Uz rubriku (Section) StoryEditor ima mogućnost korištenja i podrubrike putem tag opcije Subject, posebno korisne kod magazinskih rubrika koje nisu stalne nego se mijenjaju iz broja u broj.
Subject tag definiramo putem InDesign Tags palete, i biti će, prilikom svakog otvaranja dokumenta korištenjem StoryLinka, zamijenjen unaprijed zadanim tekstom Subject polja (vidi SE Press modul) određene stranice u Press modulu StoryEditora.
- Uključite prikaz palete Tags putem glavnom izbornika Window > Utilities > Tags
- Selektirajte tekst koji u predlošku predstavlja podrubriku (Subject), ili sam okvir predviđen za smještaj podrubrike
- U Tags paleti kliknite na tag oznaku Subject
- Selektirani tekst će biti uokviren uglatim zagradama u boji zadanog taga, odnosno rub cijelog okvira će biti u boji oznake zadanog taga u slučaju kada smo selektirali cijeli tekst unutar okvira ili sami okvir. Ukoliko ne vidite obojane oznake, uključite prikaz putem glavnog izbornika View > Structure > Show Tagged Frames
- Na isti način definiramo i datum sa Date tag, broj publikacije sa Issue tag, godinu izdavanja sa Year tag, čije se vrijednosti definiraju prilikom kreiranja novog izdanja (projekta) određene publikacije.
Definiranje layouta
Paragraf (Paragraph) stilovi
Paragraf stilovi omogućavaju definiranje svih tipografskih parametara (vrste fonta, veličina fonta, kerning, leading, nested, grep stilova, boje....) unutar nekog elementa.
Prikaz palete sa paragraf stilovima uključujemo putem glavnog izbornika Window > Styles > Paragraph Styles.
Element s pravilno definiranim stilom/stilovima kod prijeloma će automatski biti postavljen na stranicu u vizualu kakvog želimo. Na taj način olakšavamo rad grafičarima ali i osiguravamo jednoobraznost prelomljenih elemenata.
StoryEditor ima mogućnost korištenja SE paragraph stilova, object stilova, ali omogućava rad i next style opcijama kod stavljanja članaka na stranicu.
Što i kako rade SE paragraf stilovi te kako se definiraju pogledajte na ...
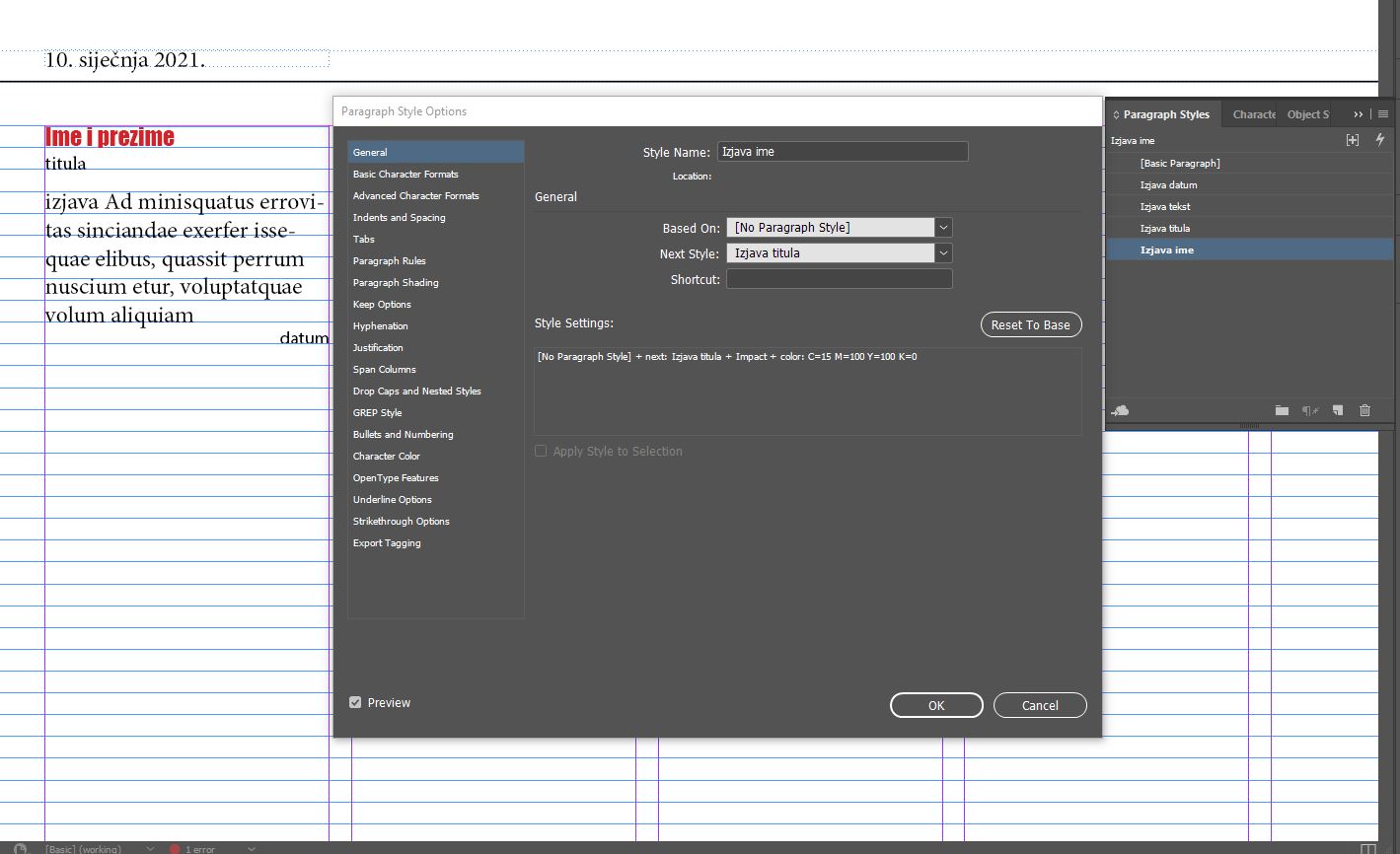
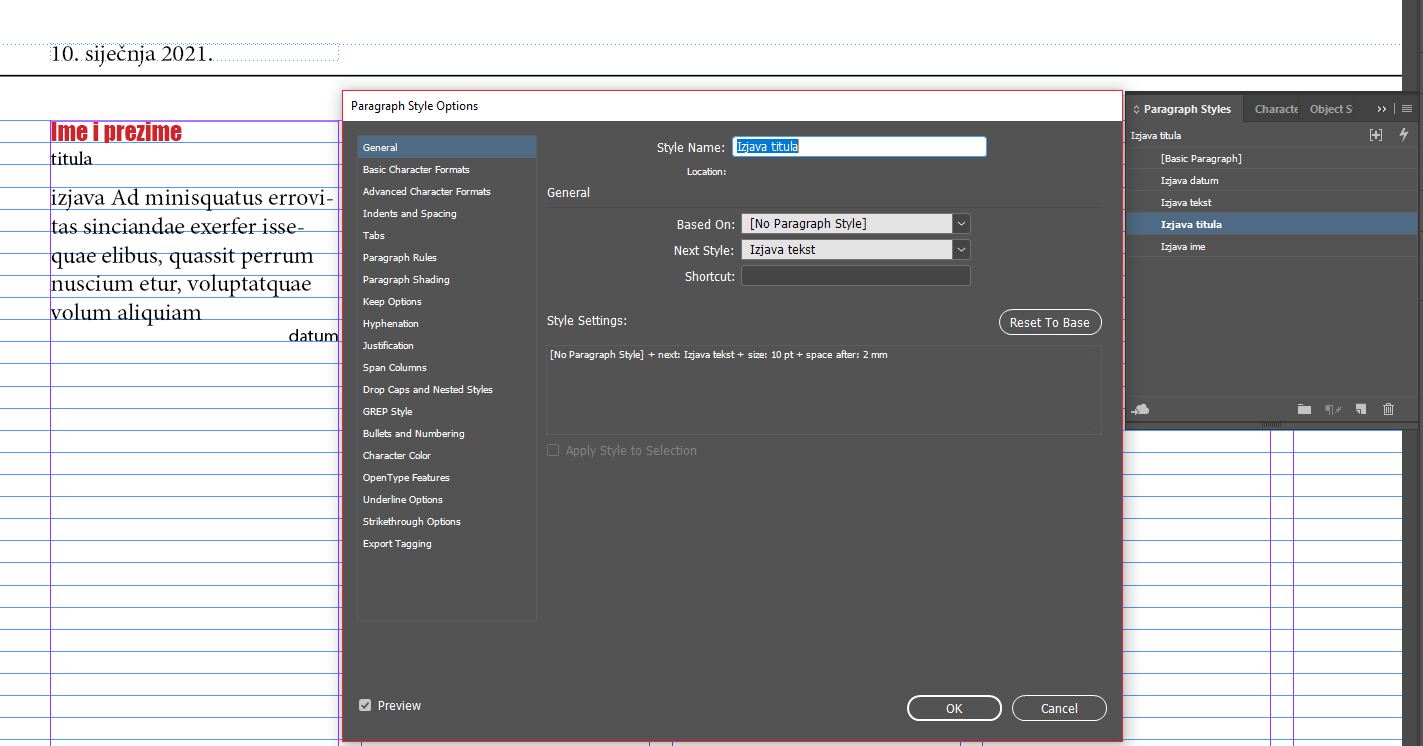
Next stilovi se apliciraju automatski kod stavljanja teksta na stranicu i ostaju aplicirani i nakon linkanja članka. Korisni su kod elemenata koji se pojavljuju jednom i slijede ih uvijek isti elementi.
Primjer izjave neke osobe unutar članka
Stil 1 - Ime i prezime
Stil 2 - titula
Stil 3 - izjava
Stil 4 - datum
U ovom primjeru unutar svakog paragraf stila u opciji next style označavamo stil koji će poprimiti slijedeći paragraf.


Next stilove možemo koristiti i kod:
- prvi paragraf teksta ima inicijal i slijedi ga body tekst (u stilu s inicijalom kažemo da je next style body tekst)
- prvi paragraf iza međunaslova je bez uvlake (u međunaslovu kažemo da je next style bez uvlake, stilu 'bez uvlake' definiramo da je next style 'body tekst'...)
Bitno je da svi paragraf stilovi budu 'čisti' (npr. da naslov okvira nije prerađeni body tekst nego da se iz prerađnog stila kreira novi paragraf stil - naslov okvira).
Karakter (Character) stilovi
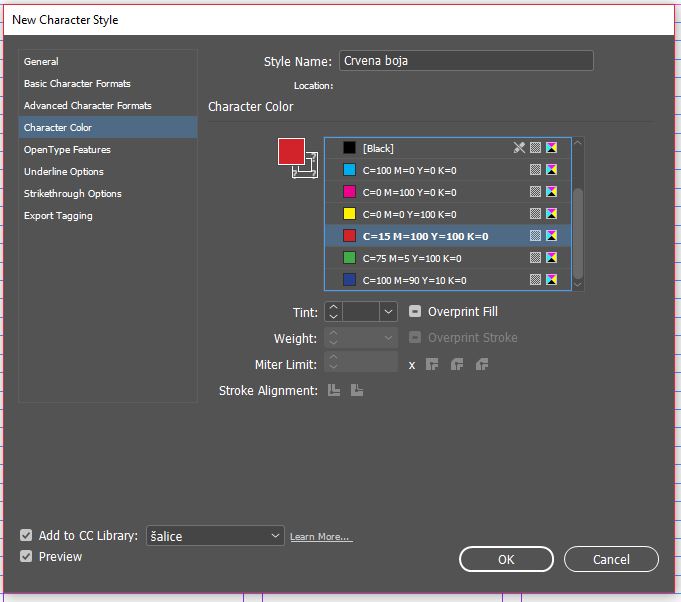
Karakter stilovi omogućavaju rad s raznim rezovima fonta u StoryEditoru (SE-bold, SE-italic, SE-bold-italic), ali ih koristimo i kod izrade nested i grep stilova...
Prikaz palete sa karakter stilovima uključujemo putem glavnog izbornika Window > Styles > Character Styles.
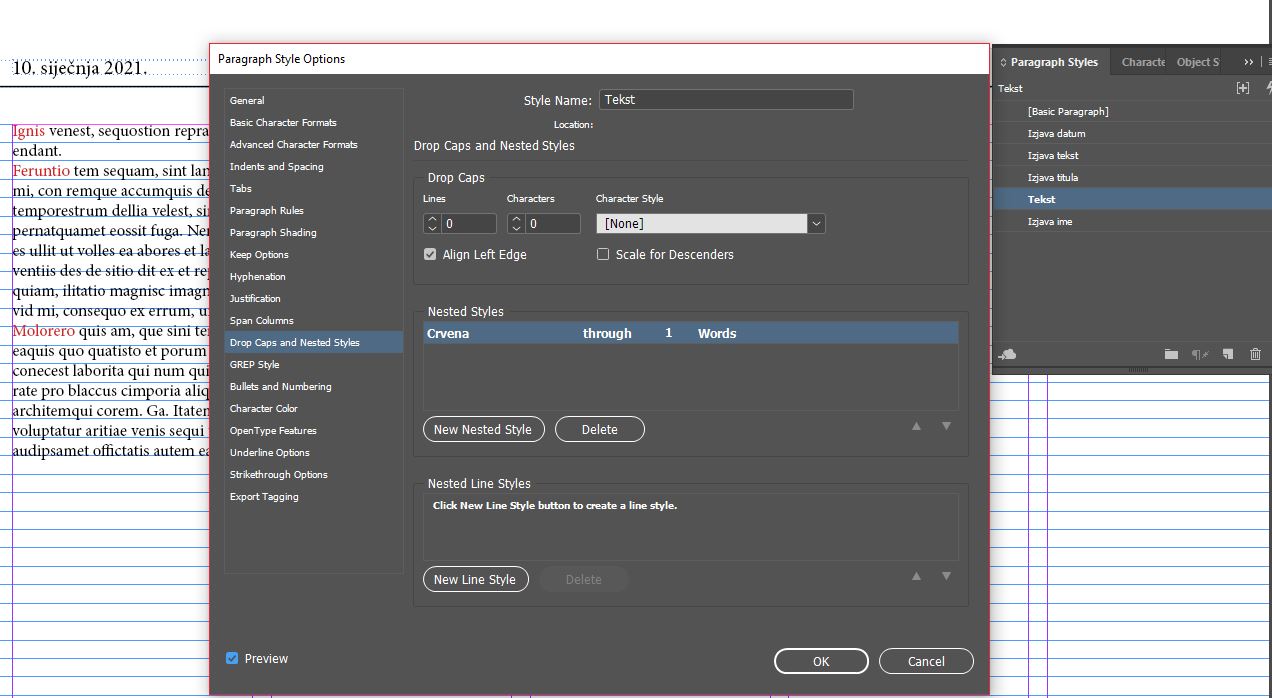
Npr. kod nested stilova, između ostaloga, možemo definirati da prva riječ u paragrafu uvijek ima apliciran karakter stil koji, pak, aplicira crvenu boju na tekst.


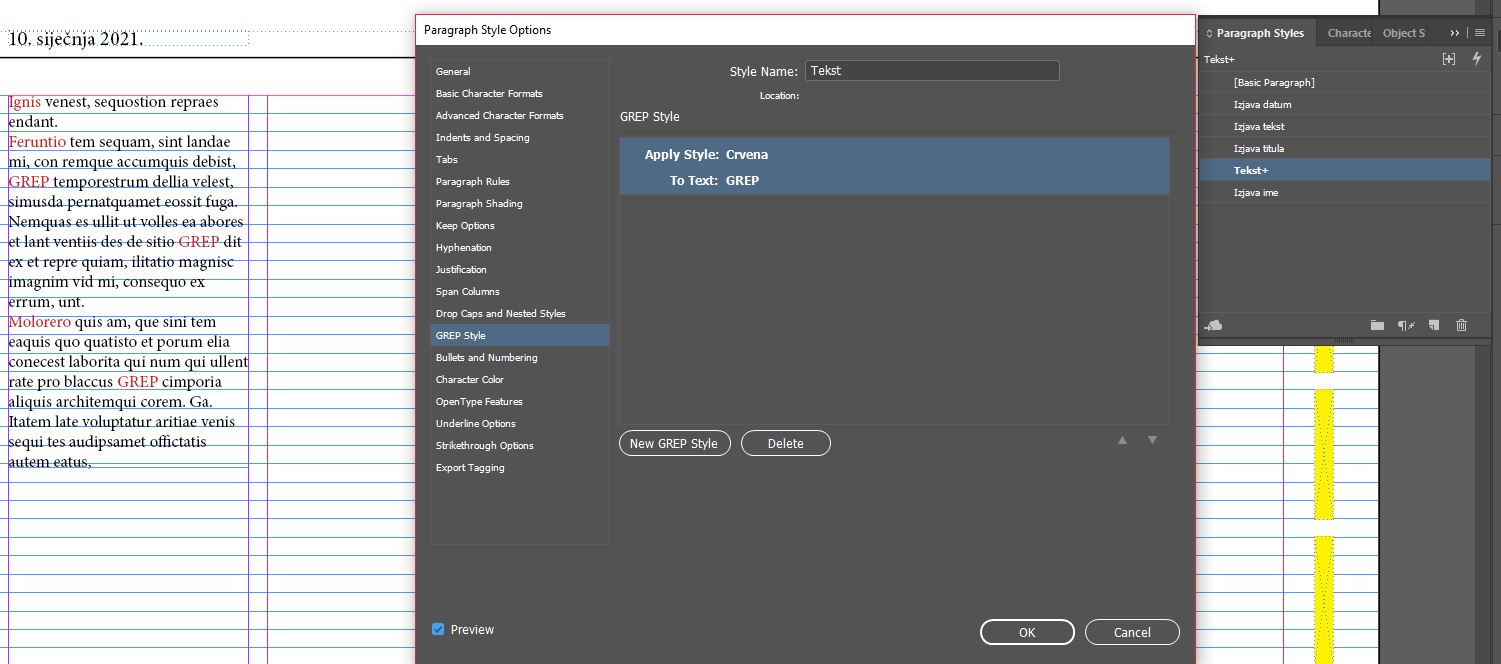
Kod grep stilova možemo definirati da riječ GREP uvijek ima apliciran karakter stil.

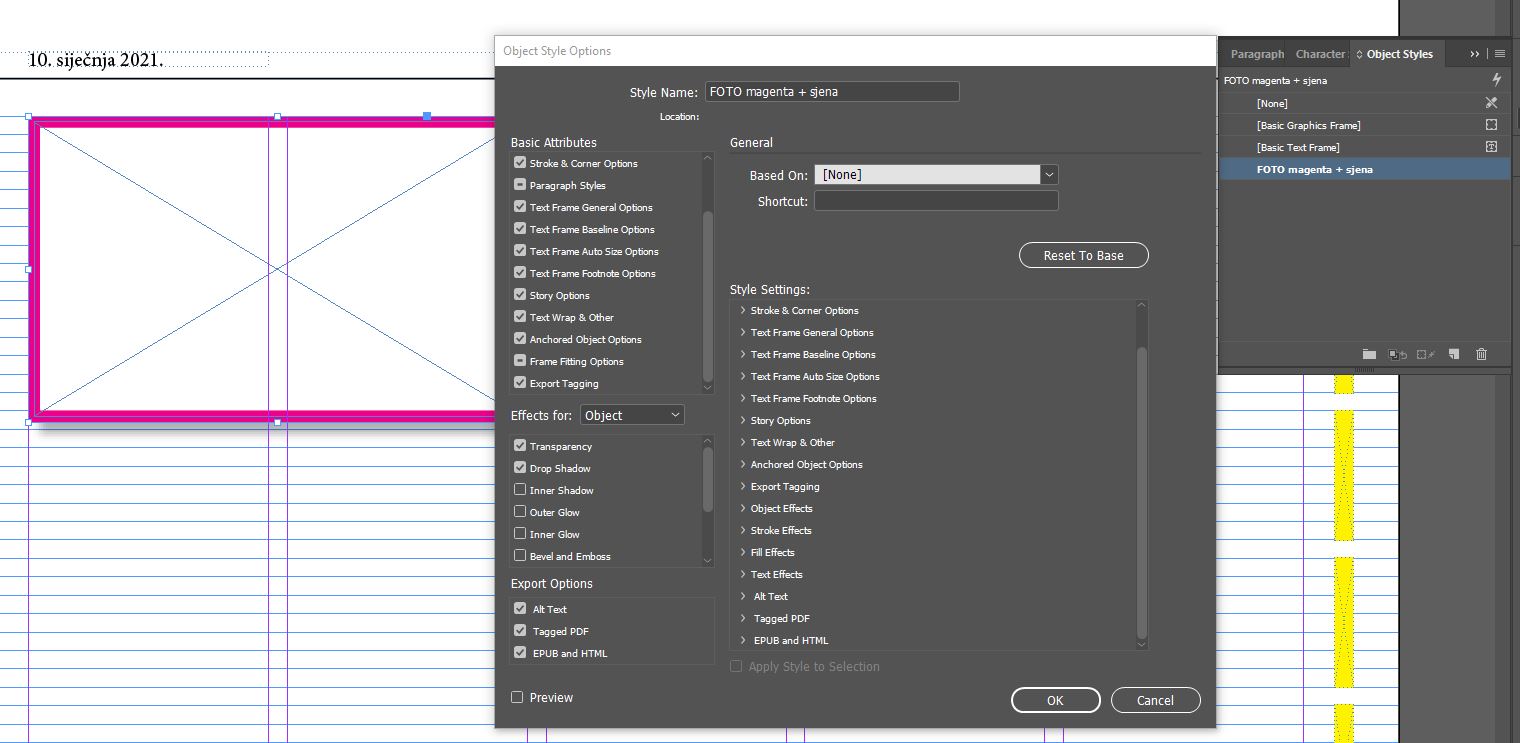
Objekt (Object) stilovi
Objekt stilovi omogućavaju da elementi poput fotografija, podloga... zadrže oblik (outline, boju, broj stupaca) i nakon apliciranja fotografije/teksta.
Prikaz palete sa objekt stilovima uključujemo putem glavnog izbornika Window > Styles > Object Styles.

Master boje
Prikaz palete sa bojama (Swatches) uključujemo putem glavnog izbornika Window > Styles > Swatches.
Većina publikacija pazi na boje koje se koriste pa ih, kod izrade vizuala, definira u točno određenim parametrima dok neke publikacije vežu određenu boju uz određenu rubriku.
Ako koristite točno određene boje treba ih definirati na masteru jer će se na taj način pojaviti na svim stranicama izdanja pa će se u prijelomu koristiti uvijek iste nijanse.
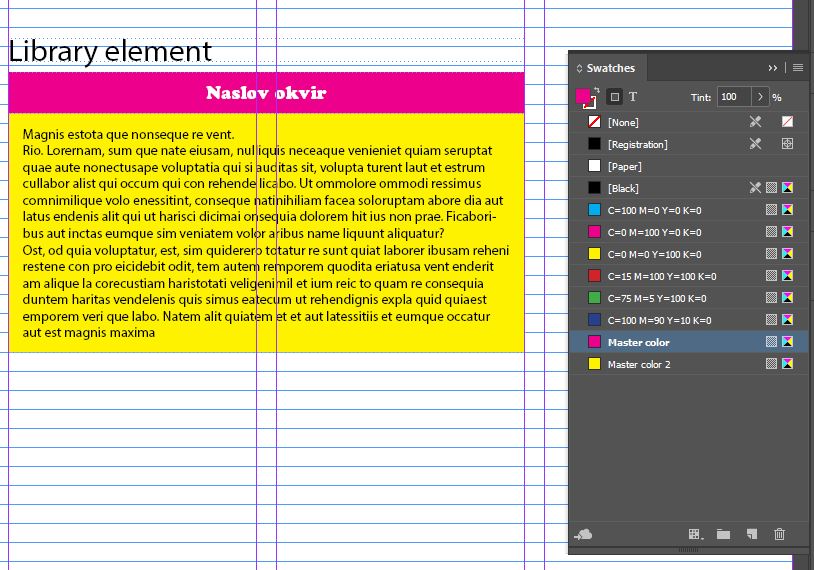
Za boje vezane uz određenu rubriku StoryEditor koristi Master color i Master color 2 boju koja se definira kod izrade rubrike u SE (vidi Kreiranje nove publikacije Korak 7 - Izmjena rubrika unutar publikacije) i aplicira na element prilikom prijeloma. Zato u library spremamo samo jednu verziju elementa (npr. okvir), a ne variacije po bojama (npr. okvir sport plavi, okvir kultura narančasti...).
Na master stranici u Master color i Master color 2 predefiniramo dvije neutralne boje koje se ne koriste u rubrikama (one će se automatski promijeniti u prave boje prilikom pozicioniranja na stranicu unutar određene rubrike).
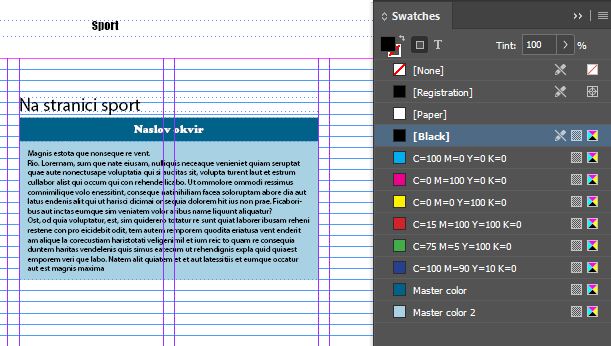
Primjer:
Rubrika sport u okvirima koristi dvije nijanse plave boje. Te dvije nijanse ne definiramo u Swatches paleti, nego kroz boje rubrike (Section color), a one će se aplicirati na element kod pozicionranja na stranicu.




 English (United Kingdom)
English (United Kingdom)